When developing an application or website, we use logs to help us find issues in the code, or simply make sure that everything is working as planned. But a log’s benefits don’t end when an app is finished, far from it…
Today I will briefly discuss three types of logs that can exist in an application and what each one is for. I’ll elaborate a bit on the benefits of each and why you would choose one over the other.
3 Types of Server Logs
- Real-time (console)
- Locally-stored (database)
- Third-party logging services
Real-time logs
A real-time log is the most common type of logging developers do on a regular basis. For real-time logs, you write a simple line of code that essentially “prints” a message in the server’s console.
In the following example:
console.log("Error fetching data for user.");It would print the message in the server or application’s console, and would look something like this:
$
Error fetching data for user.This is a simple and inelegant way to look at what is happening in real-time. You can, of course, add parameters to the log’s output and get more detailed information, but essentially you only work with text.
Real-time logging is recommended for quick checks while you are programming, though it is not recommended for a production environment, as none of this output is saved by default. Also, in a production environment, there may be thousands of transactions happening at a time, and searching through a console-based log is impractical.
Locally-stored logs
You can take your logs a step higher and store them either in a filesystem or in a database. Storing logs in a database might be a better option for scalability, as you could store additional fields separately to provide context to your logs.
For instance, you might want to store the exact date/time when something occurred, the problematic line of code, the error that was thrown, the function running said code and even a stack trace of where this function was called from.
This way, if you ever want to run a search/filter operation on the logs to find a specific type of issue, time or date, you can simply run a query on your database. You may also use a reporting tool or create your own dashboard to handle these queries.
Third-party logging services
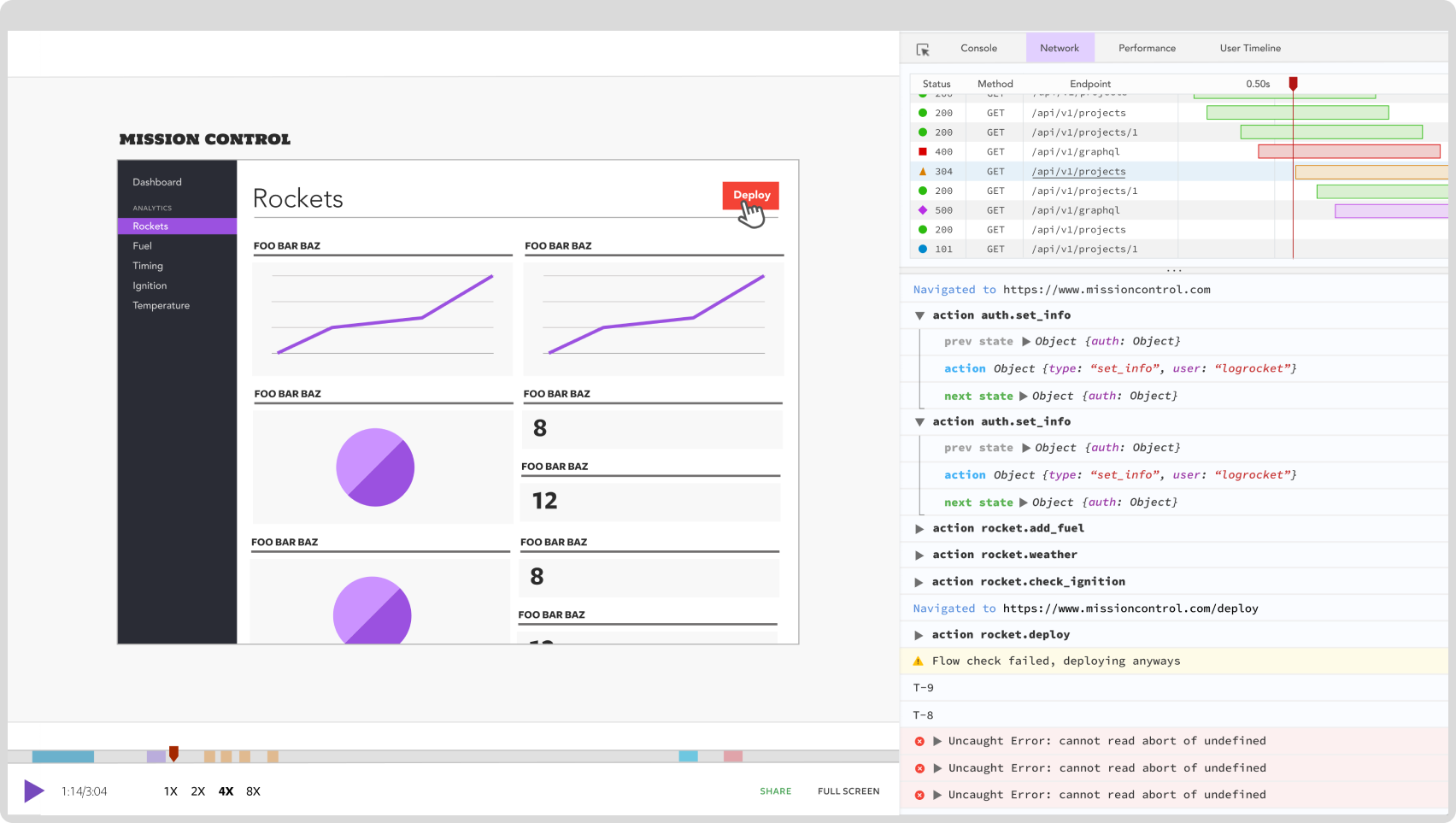
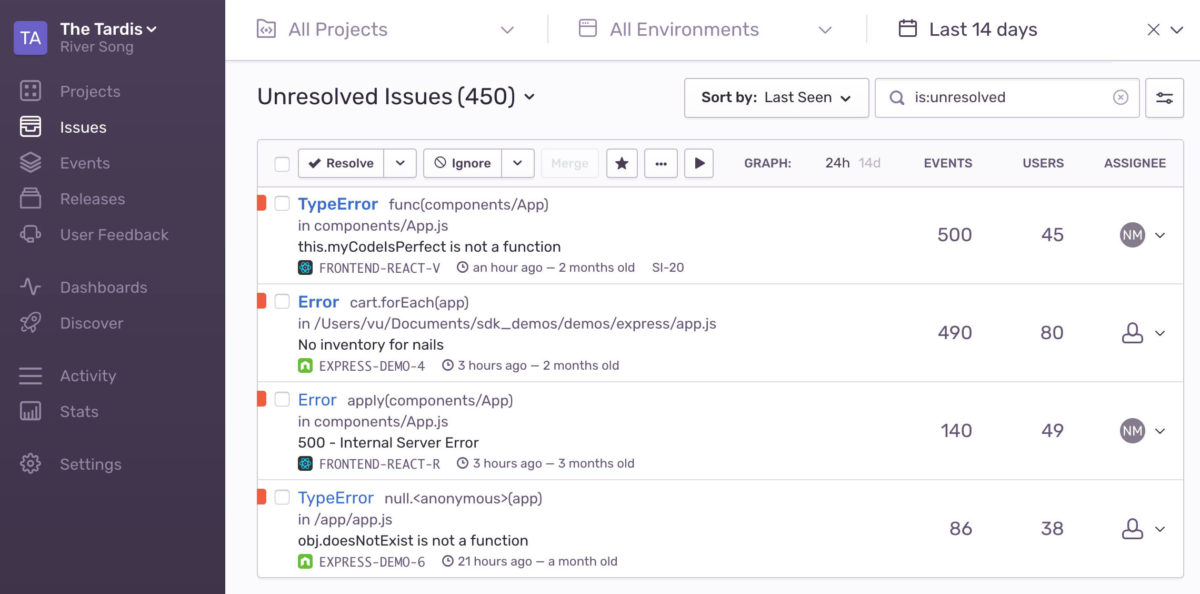
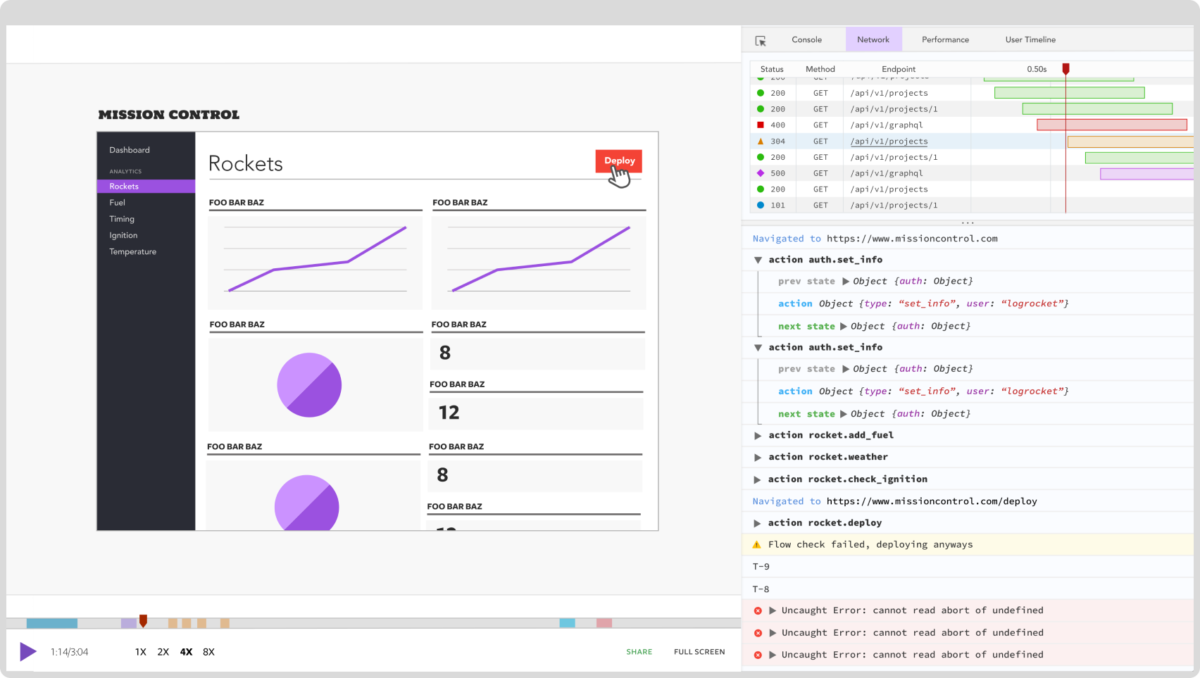
If you want to get as much data as possible and keep your codebase clean, I recommend using a third-party logging service like Sentry.io or LogRocket.
Logging services allow you to focus your energy on crafting the perfect application, without having to worry about how a log works. Logging to these services is as simple as writing one line of code (just like the real-time logs), and after that, all the information you need is at your fingerprints in their dashboard.

As you can see from the image above, services like Sentry.io provide you, not only with the error itself but a wealth of information about the situation that caused the error. You get the line of code, the function, the stack trace (in a clickable dynamic environment), and even the version of the code that has the problem.
Their dashboards allow you and your team to keep track of the issues that arise (both in development and in production) and mark them as fixed when they are ready.

And, both of these tools (Sentry and LogRocket) have free versions that allow you to use them and test them for your projects.
Conclusion
There are plenty of ways to keep track of what is going on inside your application. Sometimes you’ll need it for programming, other times for debugging. But one thing is for certain: you need to keep logs!
If you don’t keep logs, you’ll lose visibility of what is truly going on behind the scenes, and finding a bug will be a costly and frustrating endeavor.